SEO対策済みテーマで初心者にやさしいということで、2カ月ほど「Stinger PLUS2」でブログを運営していました。
でも、Adsenseの審査が通って、広告を入れようとしたところ、なかなか思うところに表示されない。
めんどうになって、自動広告にしていたのですが、引用の途中に広告が表示されてしまったり、なんだか残念な感じ。
ライバルサイトを調査していたところ、Cocoonを使っている様子。
そこで、さっそくCocoonに変更しました。
カスタマイズしやすいし、なによりAdsenseなどの広告の設定がラク。
スキンもいろいろあって、たのしー!
・・とふと、Cocoonを使っている他のサイトと見比べると、なんか自分のサイト、いけてない。
「アンダーライン」とか「リストの囲み(ボックス)」とか。
ボックスの作りかたが分からず、テーブルを使って入れてました。(/ω\)
どうやら、ちゃんとした方法があるらしい。
でも、cssを書かねばならんらしく、「みんなそんな面倒なことしとるのか?」と、若干焦りを感じつつも、Cocoonのサイトを調べてみると、
れれ?ビジュアルエディタ―の様子が違う。
1カ月近く使ってたのに、なぜ気づかなかったのかorz。
ということで、この記事では
・Cocoonのビジュアルエディタ―が現れるようになった解決法
について書いてみました。
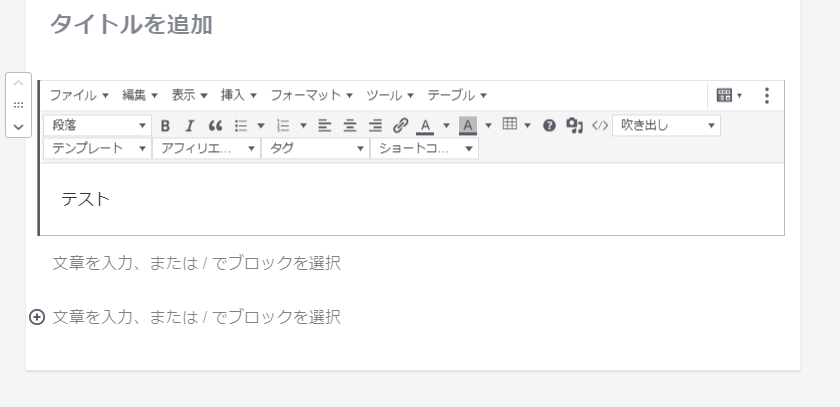
今回の作業をするまで表示されていたビジュアルエディタ―
実はこの件を調べるまで、この部分がビジュアルエディタ―って何かもよくわかってなかったのです。
今回の対策をするまではこんな編集画面になっていました。

で、Cocoonの特徴である、「吹き出し」や上記のメニューにない機能を使うときは、「クラシックパラグラフ」に切り替えて作業してました。

あまり不便さは感じていなかったのですが、Cocoonのサイトを見ると、拡張スタイルを使えるというではないですか!
参考記事:Cocoon 2.0でブロックエディターを強化。新しい表現が可能に。
使いたい。どうしても使いたい。
そこで、いろいろと探すことになったのです。
スタイルドロップダウンリストが表示されていなかった原因
で、こちらのサイトを少し探したいたところ、フォーラムにこんな質問が。
「スタイルドロップダウンリストが表示されない」
まさに、これじゃないですか!
で、こちらの解決方法はこちら。
「TinyMCE Advancedプラグイン を無効にする」
でした。
どうやら、 TinyMCE Advancedプラグインを利用すると 、「スタイル」がなくなっていたわけではないようです。
「フォーマット」メニューの中に移動されてしまっていたらしいです。
前につかっていたテーマの場合、ビジュアルエディタを強化するために、プラグインが必要だったのです。
でも、Cocoonの場合はプラグインなしでも、いろんな機能がすでに入っている。
なのでこの際に、不要なプラグインは無効にすることにしました。
あれ?でもまだなんかおかしい。
TinyMCE Advanced を無効にしたのに、やはりまだ同じ。
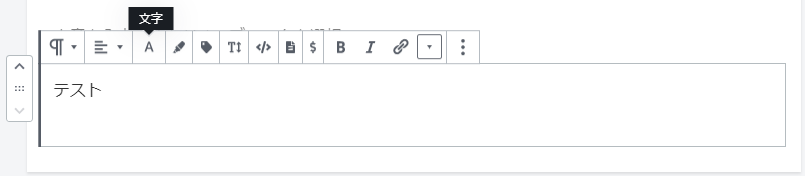
でも、クラシックパラグラフに変えてみたら、「スタイル」が現れた!

どうやら、クラシックパラグラフにすれば、Cocoonの機能を存分に使えそう。
でもちょっと不便だよねえ。
ということで、再度調査。
Gutenbergエディターを無効にしてなかった
こんな記事を発見。
参考記事:ビジュアルエディターについて(吹き出しが表示されない)
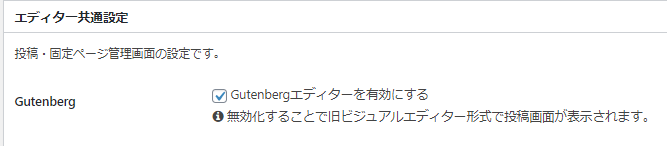
Cocoon設定の「エディター」タブで設定します。
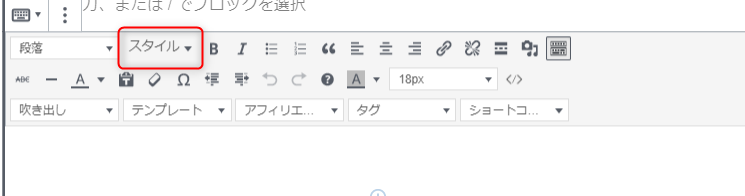
こちらのチェックをはずすと、あら不思議。

いままでの景色とは違う、ビジュアルエディタ―が出てきました!
【ワードプレス Cocoon】ビジュアルエディターがなんか変だ! おわりに
実は結局、Gutenbergエディターは元に戻しました。
というのは、TwitterやYoutubeの埋め込みは、Gutenbergエディターのほうが入れやすいなと思ったので。
Jetpackプラグインを入れれば、twitterのリンクは勝手に埋め込みされるらしいですが、うまく認識してもらえないこともあって、どうも不安定だったんですよね。
他にいい方法があればいいですが、いまは特殊なスタイルや吹き出しを入れるときだけ、クラシックパラグラフにかえて編集しています。
それでは、ここまでお読みいただき、ありがとうございました。



コメント